The website auditing process sounds more intimidating than it is. If you break the process down, it’s as simple as identifying your website’s strengths and weaknesses. There are several aspects of the site that you should go through, including the general design, UX (user experience), and responsiveness. This walkthrough will show you how to audit your business’ website and make it more strategic for achieving your goals.
The Design
Although the attractiveness of a website is subjective, several indicators tell you when a design is “bad.” First impressions of your website are essential for securing the visitor’s attention if you want them to explore and learn more about your business. An eye-catching hero banner with popping visuals will leave an undoubtedly better impression on the visitor than a website with a pixelated banner image accompanied by some copy in a goofy or outdated font.
However, not every single business needs to have a design full of gradients, flat iconography, and sans-serif typeface to look trendy or modern. Such visuals might suit a young design firm more than it would fit a brewery with decades of history. Every brand should have a look that suits them naturally and makes it unique. Your Brand Architecture is crucial in establishing your visuals: the logo, typeface usage, the colors, the imagery, and more.
With this in mind, try to examine your website and subjectively assess it. See if you can identify the following:
- Lack of consistent design theme: elements on the website clash against each other rather than complement each other.
- Too many typefaces: two or three typefaces should be the limit. Any more is excessive.
- Too many colors: your brand should have an established color palette with very few exceptions – you don’t want your website looking like a Jackson Pollock piece.
- Elements that look outdated: “3D” buttons, text that seems made from Word Art, uninspired website layout, etc.
Some or all of these points may be relevant to your business’ website, but random users with no attachment to the brand may have more critical opinions. No design will appease every single visitor, but it’s much easier for users to reach a consensus that a website is “ugly” rather than “good.”

User Experience (UX)
In most cases, the intention of your website should be crystal clear. An e-commerce website should present its products and purchase options to visitors with minimal hassle. A brochure website should effectively layout a customer pathway to generate leads and make conversions. User Experience (UX) evaluates how smoothly a user can act upon the intentions of your website.
Five primary aspects that users in a UX session are paying attention to are as follows:
- Site conciseness. – An end-user should be able to easily find what they want from the website with a minimal number of clicks and scrolls. Multi-Step conversions and numerous pages can make your site seem exquisitely constructed, but most modern consumers will see it as complicated and wasteful. Being concise is much more effective in an age where every service tries to capture people’s attention with push notifications.
- Site performance, speed, and loading time. – In the modern age, nothing can be as frustrating as a slow website. Excellent web page performance and loading speed are crucial. Many users are quick to leave a page that takes more than two seconds to load. According to Invision, businesses lose around $2.2 billion per month due to slow loading speeds on their websites. Minimizing page loads includes various methods like reducing image file sizes and minimizing code or script that is highly taxing on speed. Google provides a useful PageSpeed Insights tool that provides you with an in-depth analysis of the website’s performance and suggestions to further improve the load speed.
- Site design and appearance. – In many ways, the design and UX of the website go hand in hand. A clean, well-designed website is undoubtedly easier to navigate and more pleasing than a cluttered one. Having low contrast colors on your website can negatively affect the reading experience of your site. You should also take into consideration that some colors are generally harder to read as text on the screen.
- Site accessibility. – User accessibility is another factor that one should think about as technology becomes more available to people around the world. For example, more media are tailoring their content for color-blind people through the usage of high contrast colors on websites. Your design and development teams must stay conscious of specific accommodations your audience(s) may need to navigate your site.
- Appeal to the site’s target audience. – One of the most important things about designing your website’s UX is knowing your target audiences. Through Brand Research, you should’ve pinpointed who the target audiences for your product/business are and understand the most effective ways to communicate with them. Say you own a taco truck business and discover a significant portion of your customers are Hispanic. Consider adding a language filter option on your website to accommodate any potential clients that are Spanish-speaking only. Trying to find a method of encapsulating all demographics is extremely difficult and downright impossible in some cases. That’s why it’s most efficient for your business to understand its primary targets and build your website specifically for them.
When evaluating your website, ask yourself the following:
- Does my site have a clear pathway to convert curious visitors to customers?
- Does my site have the right amount of call-to-action buttons/prompts that direct your customers?
- Does my site have clear indications of who its target audience is and appropriate messaging or visualization to communicate with them?
- Does my site have a fast or reasonable load speed (less than or around two seconds)?
- Does my site provide a pleasant experience for the user while browsing through it?
As you think about these questions, your familiarity and opinions of the existing website may interfere with gaining a new perspective. An efficient method of deterring biased outcomes is running user testing for your website. Deploying unbiased users to test your website and offer feedback can help you make changes to your site that may never have occurred to you.
Responsiveness
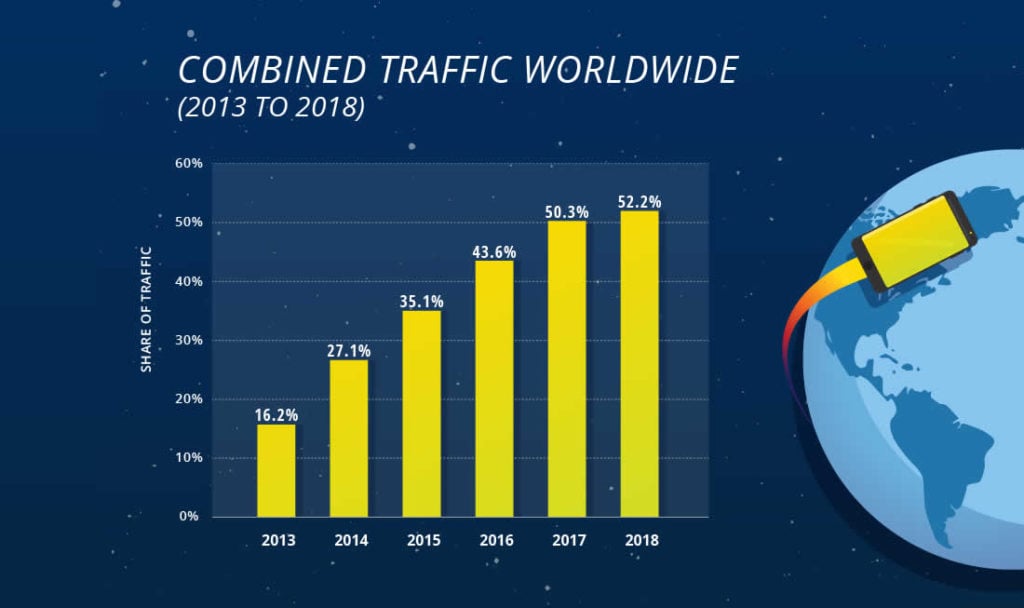
Not surprisingly, global statistics indicate that the majority of web traffic around the world is generated from mobile devices (52.2%, see below) and a statistic directly from Google tells us that over 58% of search queries are done on mobile as well. TechJury also tells us that global mobile traffic is projected to triple by 2021.

The mobile experience for your website is as relevant as the desktop/laptop experience for your website. According to sweor.com, 57% of users said that they wouldn’t recommend a business with a poor mobile site. 85% of users said that the mobile website should be as good or better than the desktop website.
Designing mobile based on UX will make mobile adequately responsive. Because the real estate on the screen size is much scarcer, key elements must be placed intentionally for efficient space management. Your buttons should be large enough to be easily pressed. These subtle things and more end up building onto each other to create a responsive site. It’s all about achieving a delicate balance between the desktop-mobile experience and maintaining the same level of polish on all platforms.
One way some websites tackle responsiveness is offering a separate mobile version of their website served directly to smaller devices. Some URLs begin with an “m” (“m.example.com”) that display the mobile version on a desktop screen. It should be noted that this is a bad practice that Google shuns so your priority should be on serving a single website that is responsive and robust.
Try examining your website on your phone and several different browsers. If your site is from the pre-smartphone area, there’s a good chance that smaller devices weren’t considered when it was built. Even if the website was made in the last few years, the mobile version might not have received the same level of care and attention.

Conclusion
If you’ve evaluated your website, perhaps you’ve concluded that your website doesn’t necessarily need a whole redoing. Sometimes the solution is building upon what’s already there and fixing some minor issues rather than starting over. The answer might even be a separate landing page with simple goals that meet the immediate needs of your business. However, sometimes the only answer is a full website rebuild.
Whatever your answer may be, a proper website audit can get you there.